If you’re running a Blog with multiple trusted authors and You want to Add a Verified Icon/ Badge ![]() to their profile, You can do it via some simple CSS Code. So, In this article, you’ll know How To Add A Verified Badge To WordPress Authors Without Any Plugin.
to their profile, You can do it via some simple CSS Code. So, In this article, you’ll know How To Add A Verified Badge To WordPress Authors Without Any Plugin.

For Whom the Badges are
Two consecutive facts you need to know before we roll into this tutorial, Let me first make them clear so you don’t get confused.
- Management System Used:
We are not using Community Plugins like BuddyPress, BBPress, or BuddyX to help things up. We will be simply using CSS Classes of Author names, respective to each WordPress theme.
- Universal Badge:
The Badge we will be embedding will be applicable to all the Authors present on Your website. As we are not using any external plugin which might put a load on your website, This is the compromise you have to make in order to achieve that.
This is all good for those websites, which do have one or very less amount of authors, and all the sources are trusted among the Admins.
Steps to Add Verified Badge
Follow along with all the necessary steps carefully to get to know How To Add A Verified Badge To WordPress Authors. First, we will start with grabbing the icon from its resources.
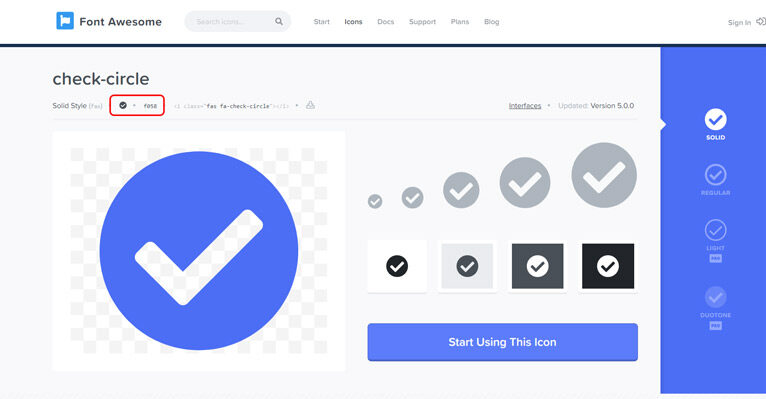
Grabbing Badge from FontAwesome:
FontAwesome is a Free resource to get access to thousands of Icons, Both free and Paid. The majority of the developers love it for its free Icons & use it over other resources like Icons8 or Material Icons.
Head over to ‘FontAwesome’, and Search for ‘Check’, in order to find this specific Verified icon which is Free.
If you wish you can purchase the Pro version to get access to Well looking Badge, we will continue with the Basic plan.

Adding the Icon in CSS:
Visit your WordPress Dashboard, on the bottom-left side, navigate to Appearance from the Dashboard Menu “Appearance > Customize“.
In another Tab, Open any Blog post and Right Click on the Author Name. Then Click on ‘Inspect‘ in order to find the ‘CSS Class‘ used in that specific element.
For my Theme & the Majority of other themes, the Author’s class is set to be -“author-name”. Now, we have found out the class name, let’s move to the Customize section Tab we previously opened.
To add a Verified badge only to selected users, use the following syntax.
.author-name[user_id=”123″]:after {
content: ‘\f058’;
font-family: FontAwesome;
font-size: 20px;
margin-left:8px;
color:#1DADFF;
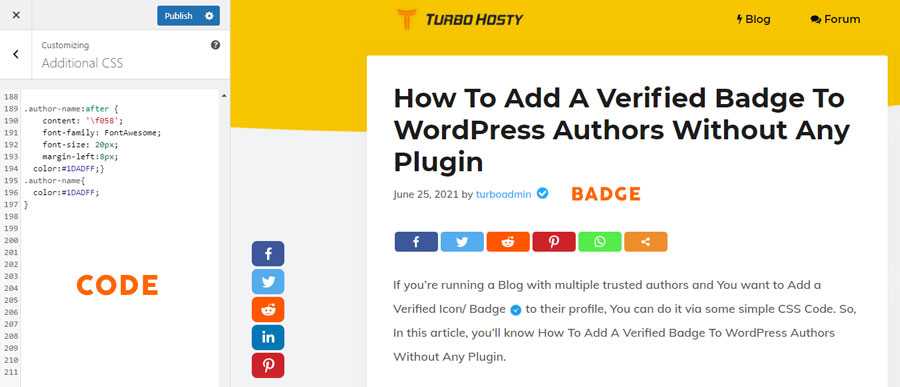
}From the Customizer, Look for “Additional CSS” at the bottom portion of the menu to add a Custom CSS specifically for that Badge.
Simply paste the Code into the Additional CSS section and Click on ‘Publish‘ to save the changes you made.

Give a visit to any of your posts, now the verified badge you just added will be Visible.
Related: How to add an Author Profile picture in WordPress
Why Should you Add Verified Icon?
A Verified Icon works as a Social Proof to the Users creating a bond of trust between the Author and the Reader, It works as a psychological factor in deciding if the content is trustworthy to rely on or pass it.
The Badge itself defines & Evaluates the exclusivity of your Blog, and Most audiences like to read content that is more strongly based. For your help, I’ve created a video tutorial, check it out Here-
So, I hope you liked our article about “How To Add A Verified Badge To WordPress Authors Without Any Plugin“, If you did, share your experiences or any issues that you faced while adding the Badge to your website.
Want us to Help you with WordPress?
Need a hand in adding Unique WordPress feaures, Hire us

Great
Your welcome 🙂
possible to add badge to selected Authors only ?
We’re currently working on that, I’ll update you once found out.
Yes please, Really we need that .
you can use something like this where “user_id” is the id of selected user id, (depending on your id element, yours might be different)
.author-name[user_id=”123456″]:after {
content: ‘\f058’;
font-family: FontAwesome;
font-size: 20px;
margin-left:8px;
color:#1DADFF;}
That you very much for this information.
Hello,
I applied this on my website but in comment area it’s not working… Also author color not changed for my website. Other thing is margin and size not changing in my site.
It depends on the respective class names. Do not completely copy and paste the code, replace the class names as well according to your theme. Follow the video guide if possible.