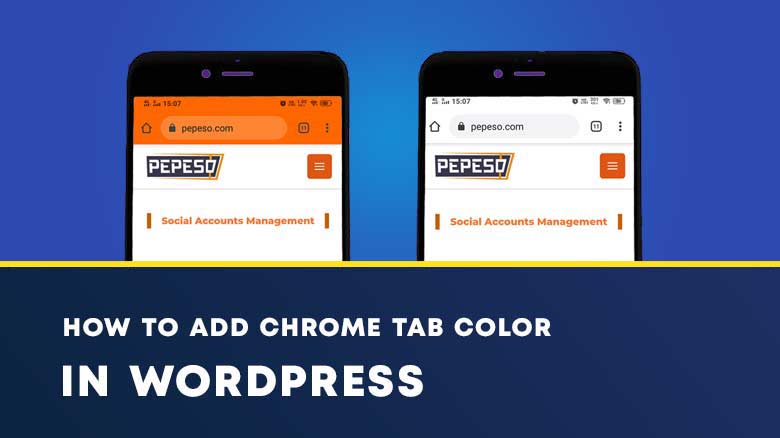
Chrome tab colors represent a uniqueness of a website, making more authority by its design. It looks more like an App when a Theme color is defined in a website. Learn How to change Chrome Tab color in WordPress.

It’s really easy to implement, Only metadata is needed to be inserted in the Theme header, and we are done installing the Theme color in our WordPress website, Let’s see How to change Chrome Tab color in WordPress Website.
Inserting code into Header:
Firstly, Go to HTML Color Picker, and get a Hex color code of the willing color of the Header Tab. You can head over to HTML Color Codes to pick a Color.
Navigate to Admin panel > Appearance > Theme Editor. Click on it.
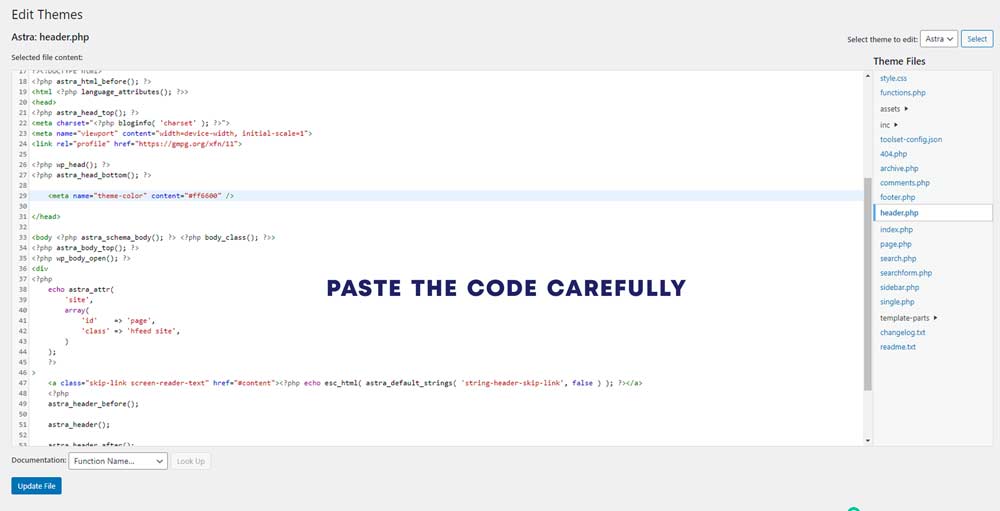
At the Right Sidebar, Look for ‘Theme Header‘ or ‘Header.php‘. After you’ve located it, open it up by clicking on it. Take note, do not do unnecessary changes, or else your website might malfunction.
Now, Find the tag by pressing Ctrl+f and searching, Copy the code provided below and Paste before the closing tag.

Apart from directly inserting the code into the Theme files, We can use a comparatively safe method by using a Code inserting Plugin. These plugins help keep the code unharmed even after updating the theme.
Copy the Code from Here:
Using a Plugin:
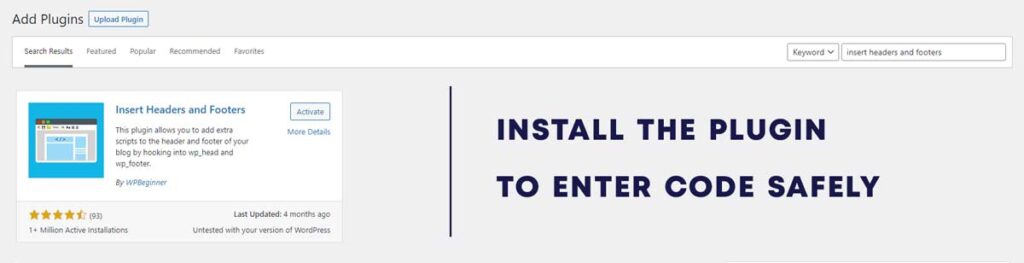
Using a plugin can be both a safe and easy way to insert any code snippet inside your Theme functions. For this, we’ll use a Plugin named “Insert Headers and Footers”. Navigate to Dashboard > Plugins > Add New > Search for ‘Insert Headers and Footers’.

Click on Install, Then after installation, Click on to Activate Button. The plugin will soon be ready to go with your Site. Now it’s time to Insert the Code into the Theme Header via the Plugin.
Pasting the Code inside the Plugin:
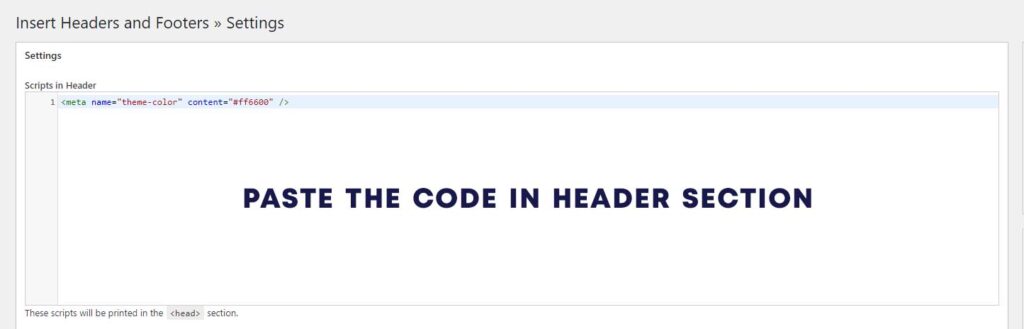
Go to Settings > Insert Headers and Footers > Scripts in Header. Now Paste the code into the Header section, Make sure not to misplace the code elsewhere, or the code might not work.

Once Pasted Click on the Save button by scrolling down to the Page. Now you’re good to go, follow along for the next steps.
Related: How to Get Pinterest Pin button in WordPress Images
Testing the Feature:
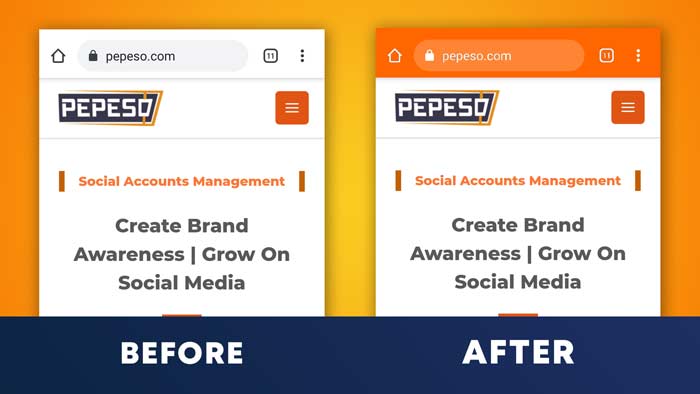
Need to remember, These Theme Colors are only applicable to Mobile Chrome Browsers, Let us now test out how well it performs with the previous and after Outputs.

As we can see the code is working properly, I hope you’ll like this tutorial about “How to change Chrome Tab color in WordPress”.
Conclusion:
How this Tab color can help in my Website’s visibility. Well, most of the users like to have intuitive websites that have proper color schemes as well as designs.
This type of Tab color not only makes your site unique but represents theme color beautifully.
I hope this article is helpful to you and you have now got to know How to change Chrome Tab color on your WordPress Website, If you’re having any problems, Feel free to ping us anytime.
Want us to Help you with WordPress?
Need a hand in adding Unique WordPress feaures, Hire us
