Pinterest is a great source of traffic following Images and infographics used in a blog. It sends millions of traffic every day to blog posts. Adding a ‘Pin it’ button allows visitors to pin an image used in the blog post directly to their Pinterest album. Let’s see How to get Pin it Button in WordPress Images.

We won’t be using any external plugin, a simple line of code would do the work. Please note, If you don’t want to directly paste a piece of code inside your theme footer PHP files, you need a plugin.
Getting code from Pinterest
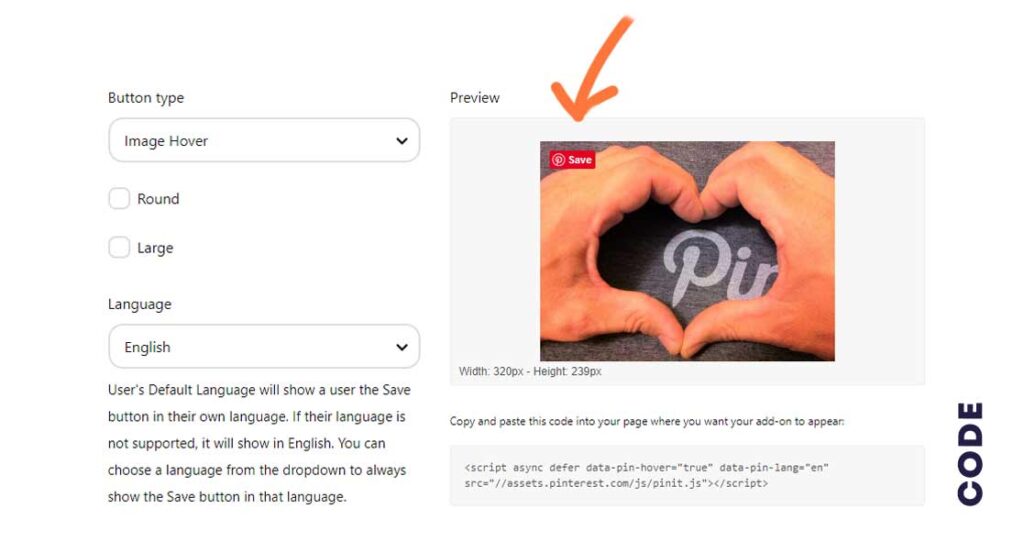
Follow the link to land on Pinterest’s official Help page where you can customize your button for images pinning effect. Type of button can also be chosen as well as languages.

After you’re satisfied with Button designing, Copy the code from the bottom right corner. We need to paste this in our theme footer. For that, you need to log in to the WordPress Admin panel.
Copy the Code from Here:
Pasting Code in Theme Footer
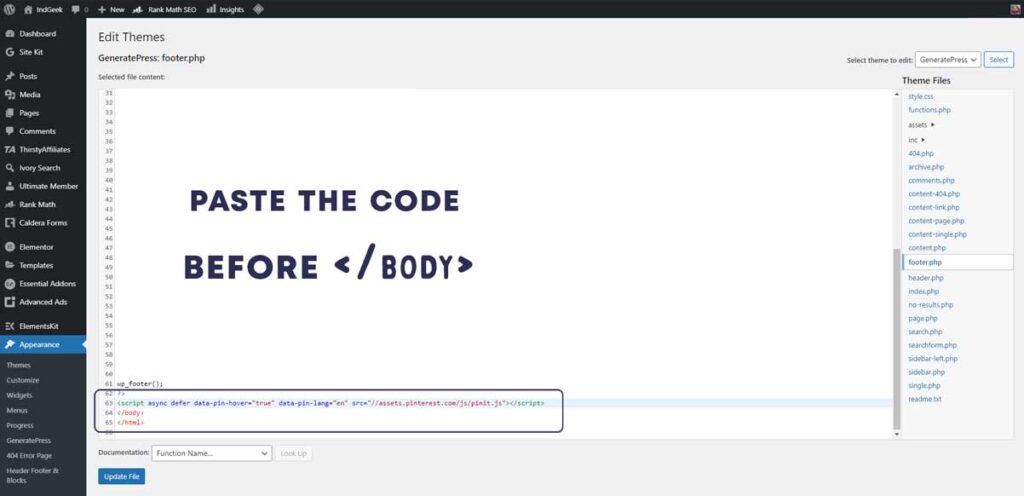
Navigate to WordPress Admin Dashboard ‘Appearance > Theme Editor’. Look for “Footer.php”. If you have a child theme installed it would be much safer while inserting a piece of code.

Make sure you don’t have any WordPress security plugin active which might be blocking your access towards Theme Footer Page.
Scroll through the page to the bottom of Footer.php, Look for Body tag, it would look like this </body>. Paste the code right before where the body tag is present.
If you don’t want to harm your main theme code, Follow the next step to properly and safely insert the code in your theme footer.
Inserting with help of Plugin
With the previous method, one of the major issues you’ll face is that if you place the code somewhere else, Your site might malfunction or not work properly.
And also after updating the theme, the piece of code will be gone, it has to be inserted again, for that we will use a Plugin named ‘Insert headers and Footers.’

Click on the ‘Install Now’ button and let it install, Afterwards, click on ‘Activate’ to fully integrate the plugin with your site.
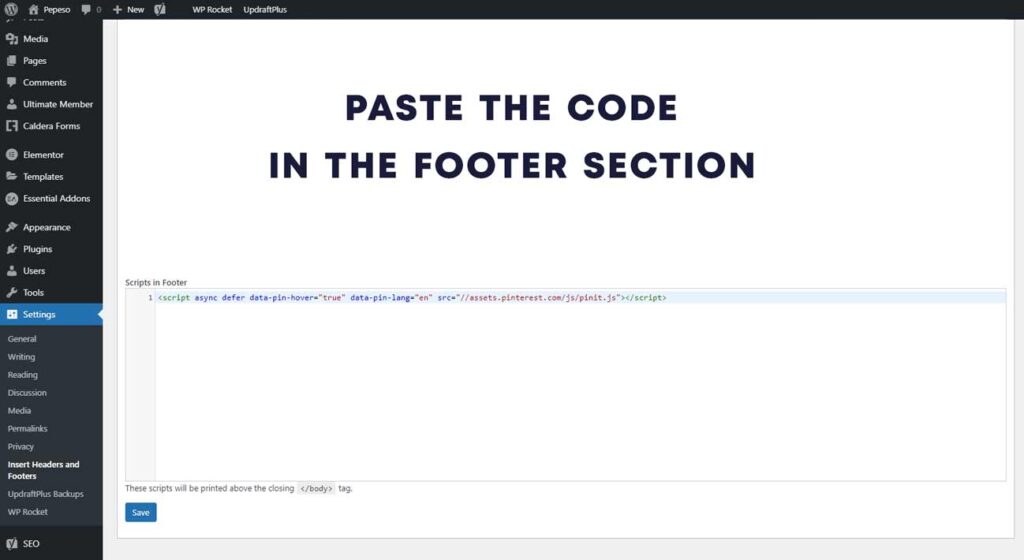
Now head over to ‘ Settings > Insert Headers and Footers ‘ & Click on it. Scroll down through the page to the bottom section.
Now you’ll see the Footer section which is titled ‘Scripts in Footer’. Paste the code copied from the Pinterest developer page.

After making sure the code is properly pasted in the Footer section using the Insert plugin, Click on Save to apply the changes.
Also Read: How to Optimize Images for WordPress
Pin it Feature review
Previously Pin it button was not present in any of the Images, After installation of Script, on Hover pin button will appear on Image’s top left corner.

Click on the Pin Button & a new window will pop up from where you can pin the post to any of your Album, Likely same any of the readers can save those pictures to their own Albums which will increase your Reach to more visitors.
Conclusion | How to get Pin it Button in WordPress Images
Now you’ve known How to get Pin it Button in WordPress Images, let us talk about Is this worth anything?
I would prefer surely get into this thing, Learn How to get Pin it Button in WordPress Images, and Implement it into your site to get more reach, Traffic, and Visitors landing on your site.
See you soon, Hope you liked this article. Bye.
Can I customize the Button Styling?
You can use CSS to make changes in the script as per your choice.